Delta Airlines Design System
The goal of this design system enhancement was to refine Delta’s existing digital expression of styles, components, and patterns down to the most essential and universal elements. The direction of the new design system will enable designers to consider all Delta product users simultaneously. These design system tools will also enable development teams to have increased efficiency and velocity through component reuse. With design and development teams in mind, this design system helps individuals create consistent, cohesive, and unified user interfaces for Delta customers and employees. The mission was to collectively deliver a welcoming, elevated, and intuitive collection of components and patterns that enable intuitive predictability across digital experiences.
Client: Delta Airlines
Role: Senior Designer
-
Figma
• Atomic design system management
• Design principle content strategy and writing
• User guidance creation



My Role During Each Project Phase:
Phase 1: Audit
Review existing design documentation to expose gaps across the organization
Evaluate how the organization expresses itself to different audiences across the ecosystem
Identify areas of opportunity to provide more cohesive design practices that align with Delta’s brand and serve each user group (both Delta customers and employees)
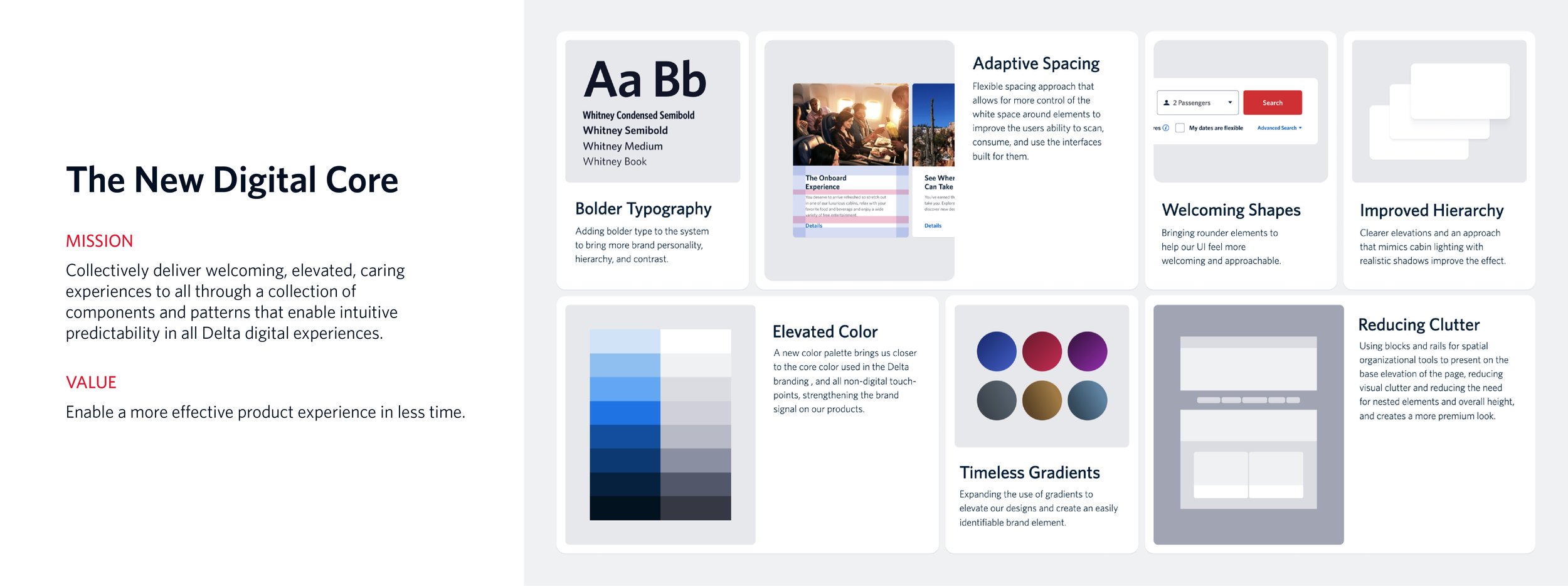
Phase 2: Vision
Apply learning to evolve today’s digital aesthetic, establishing a singular visual approach for digital platforms to align brand values.
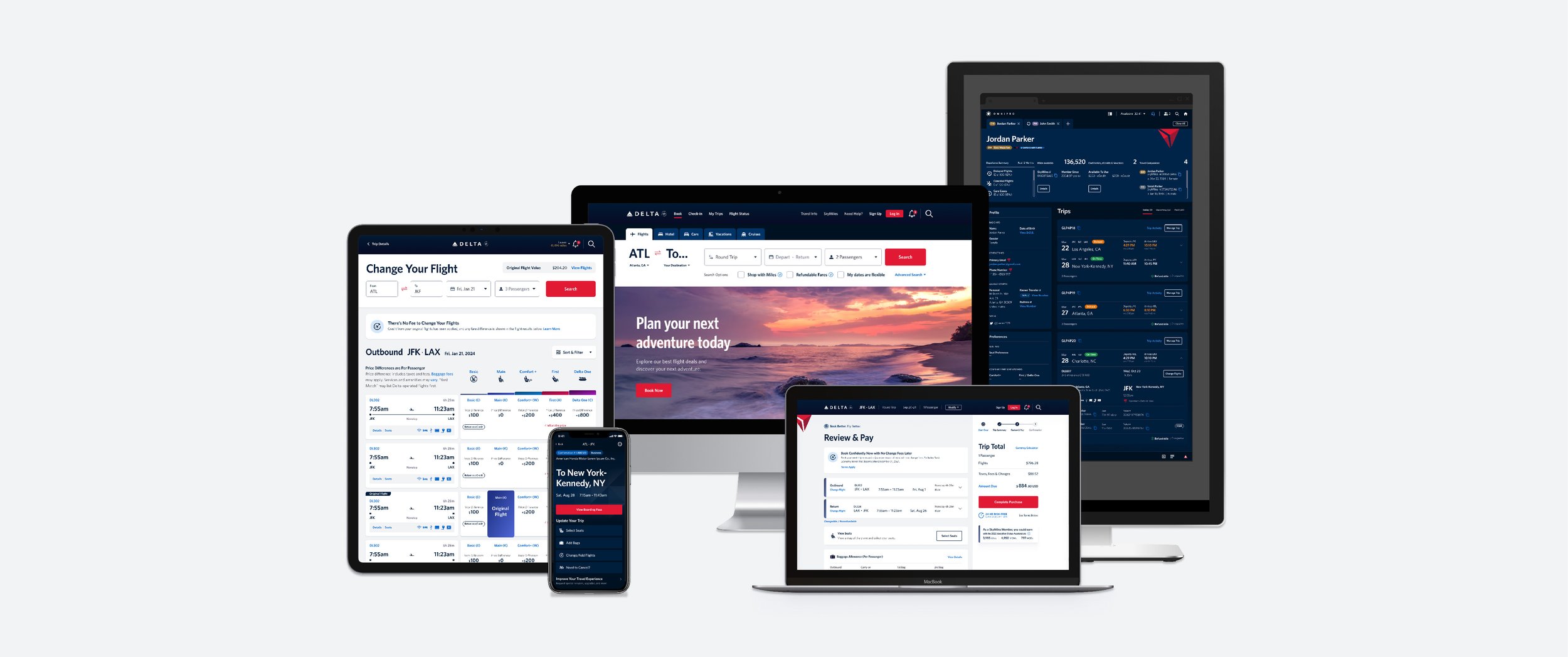
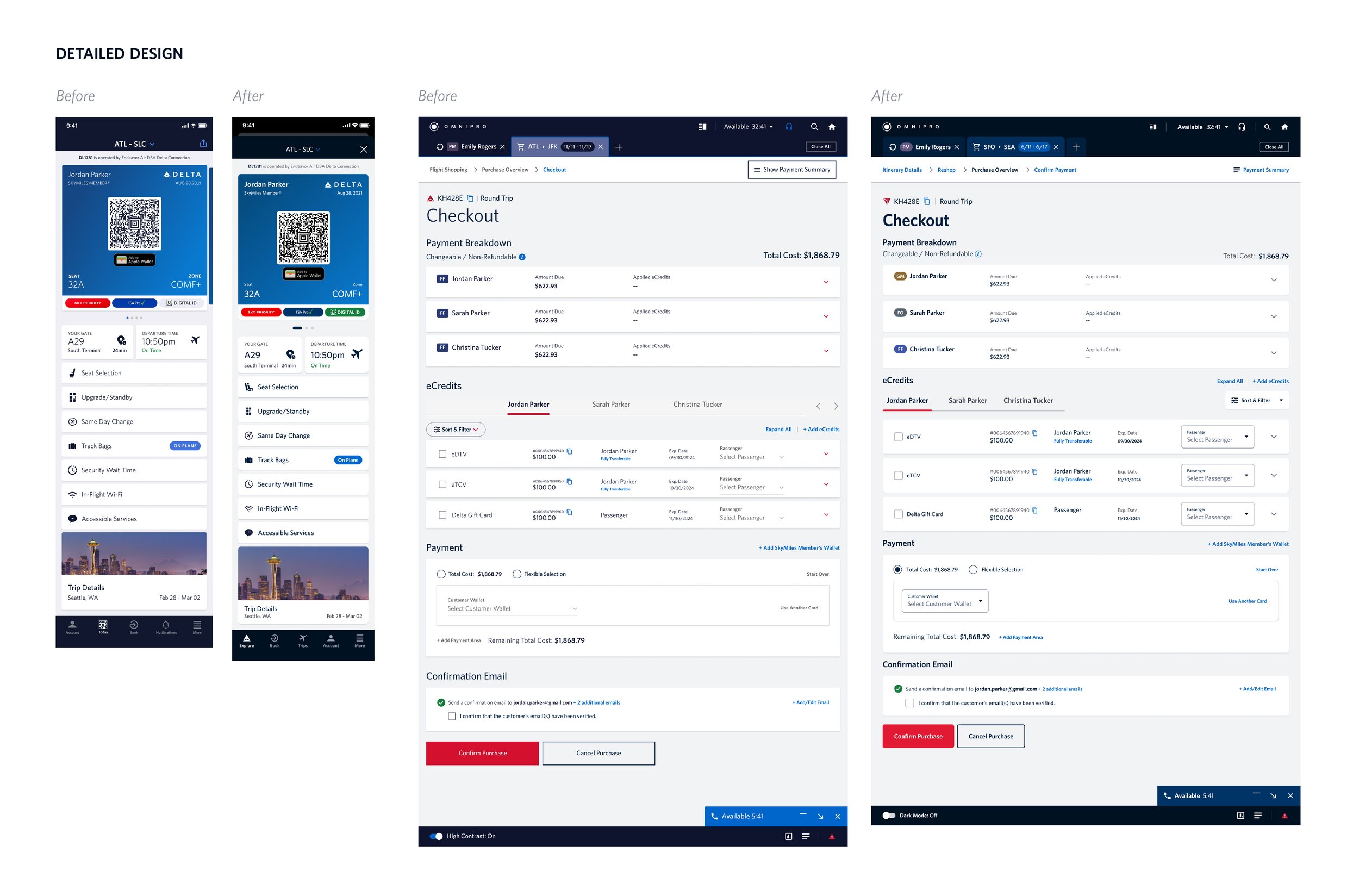
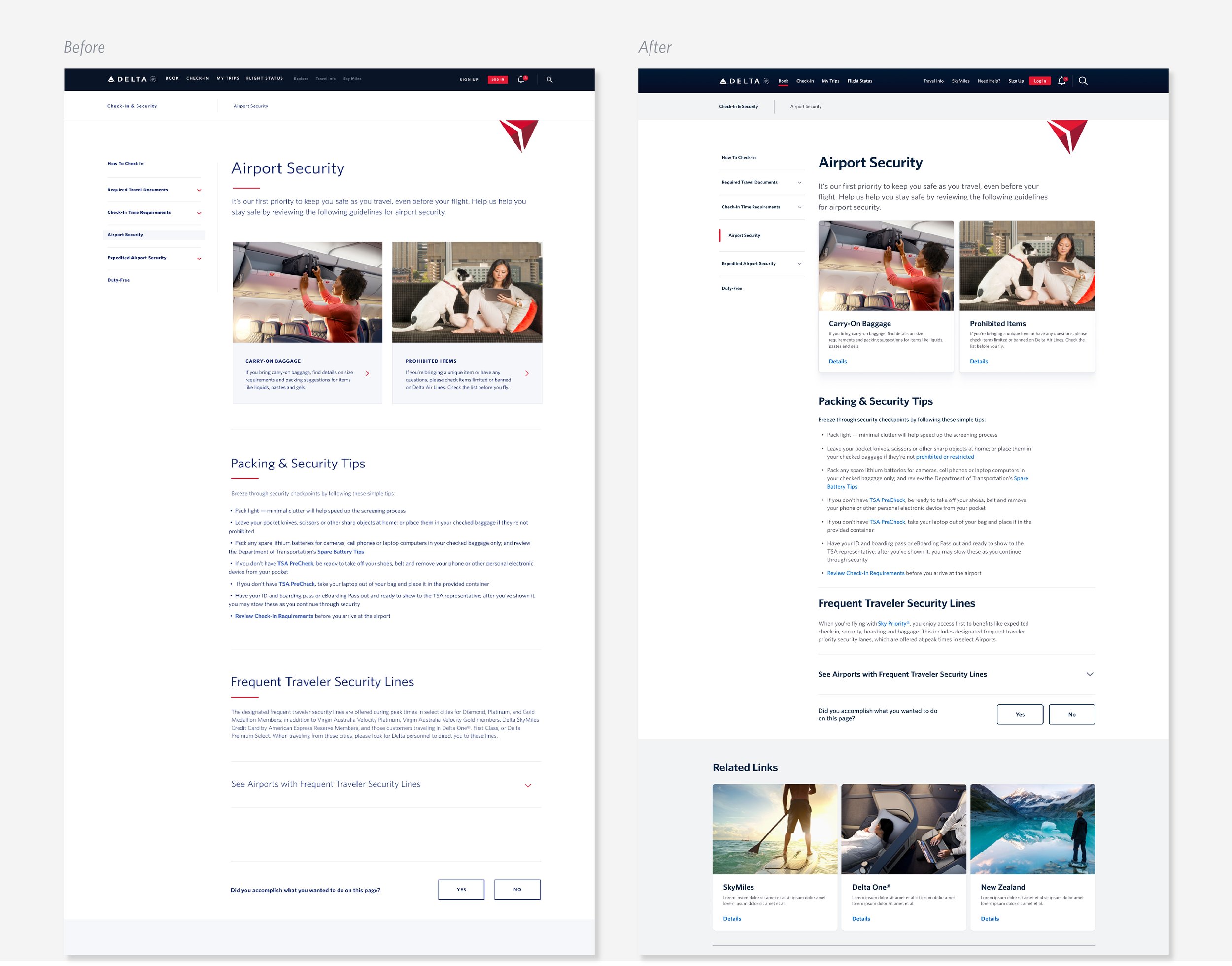
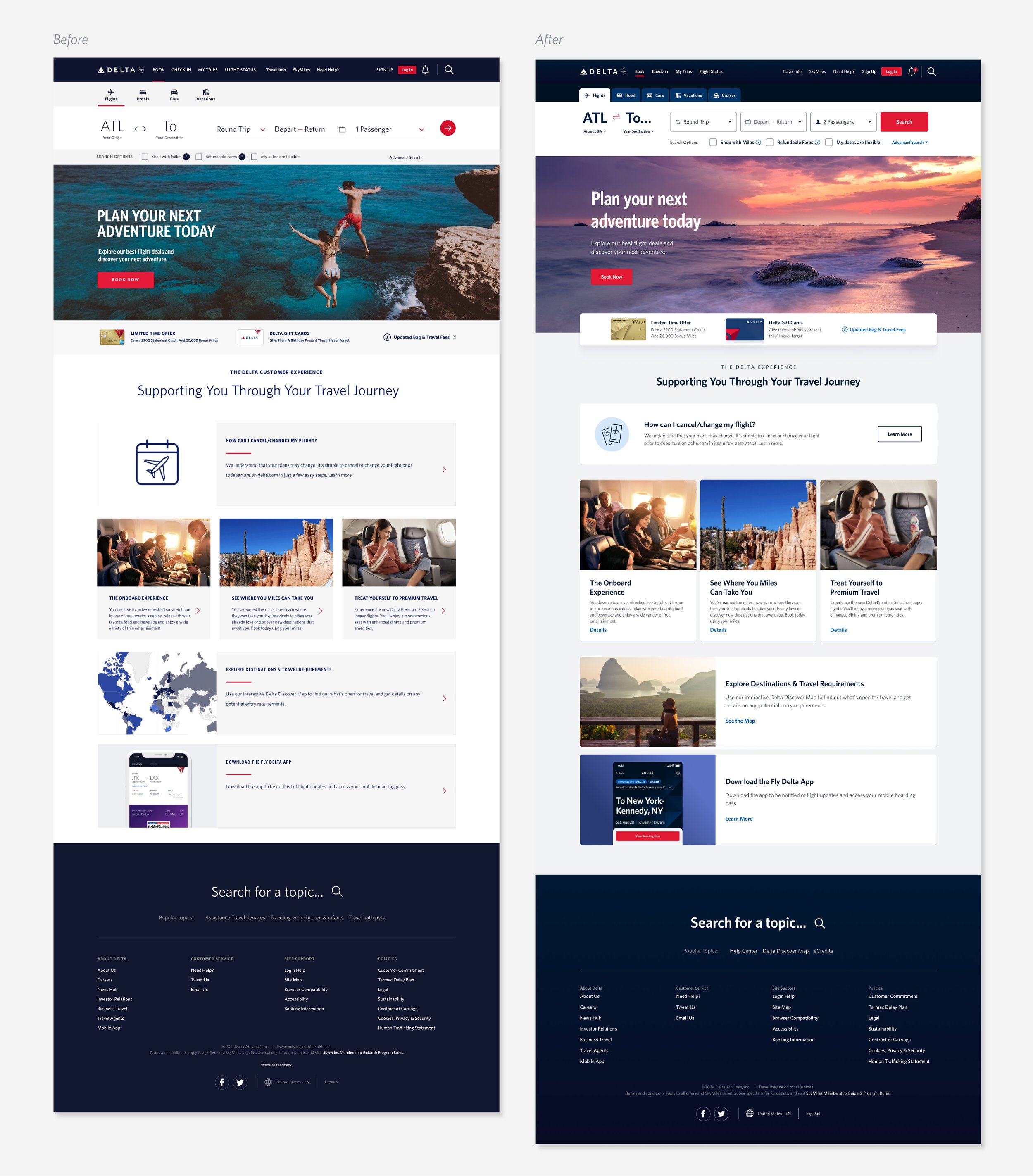
Create new interfaces for various Delta products (from the Fly Delta App, Delta Dotcom, and Employee tools) to showcase how the new design system vision could be visualized
Collaborate with stakeholders to review the vision and identify further areas to apply consistent design practices
Phase 3: Detailed Design
Update the details of various components and assess key atomic decisions with governance team stakeholders for feedback during several review cycles
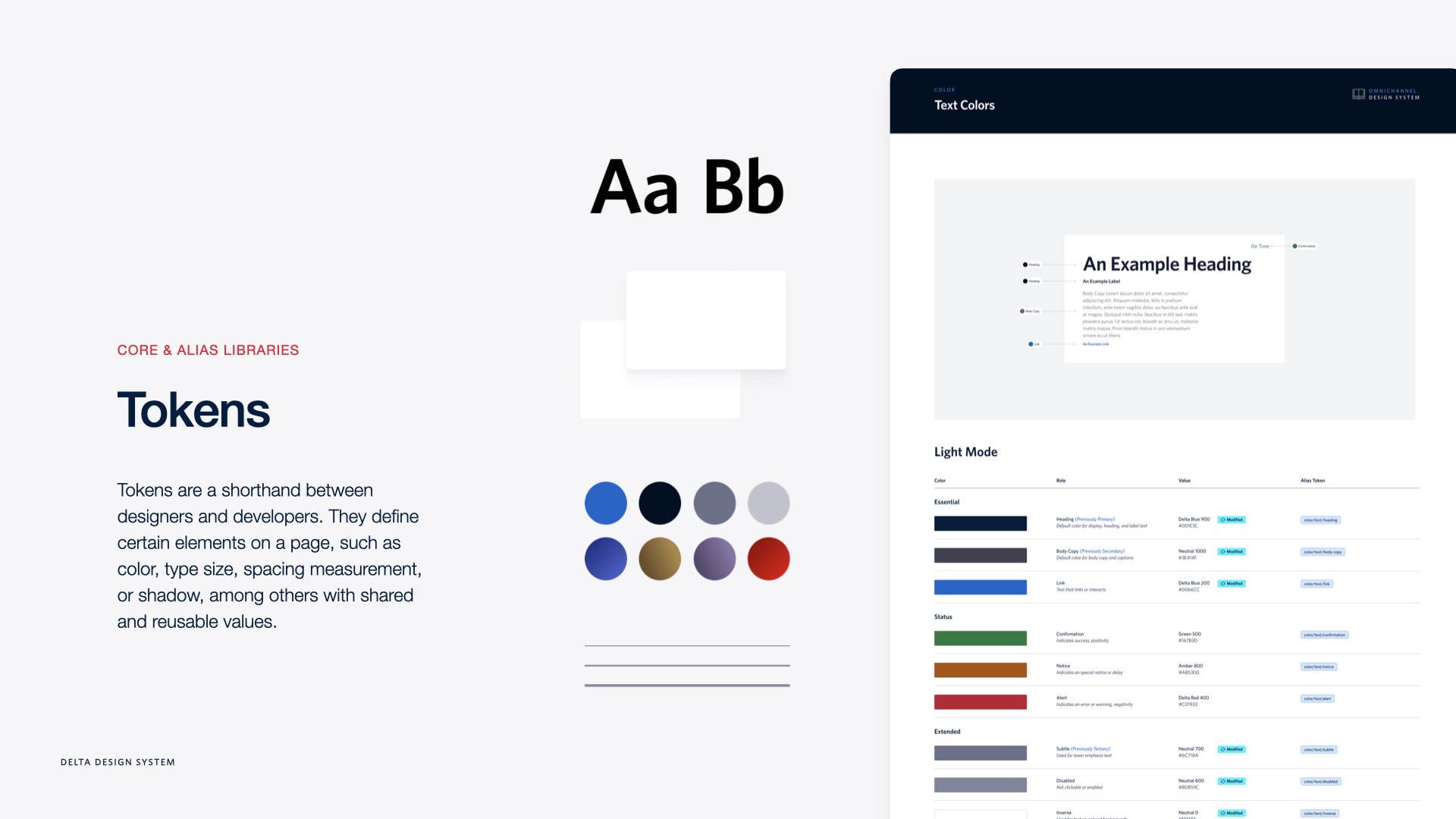
Create updated components using auto-layout functionality in Figma for 5 (9 total) of the atom-level components and 5 (7 total) of the molecule-level components.
Create components that consistently align with the new color, typography, and spacing tokens in Figma.
Prepare detailed design updates for UI Component design system libraries for review with stakeholders
Manage a changelog of weekly feedback and apply updates in an iterative and timely fashion
Collaborate with product management to track the progress of each design enhancement batch weekly for 3 months
Phase 4: Craft User Guidelines
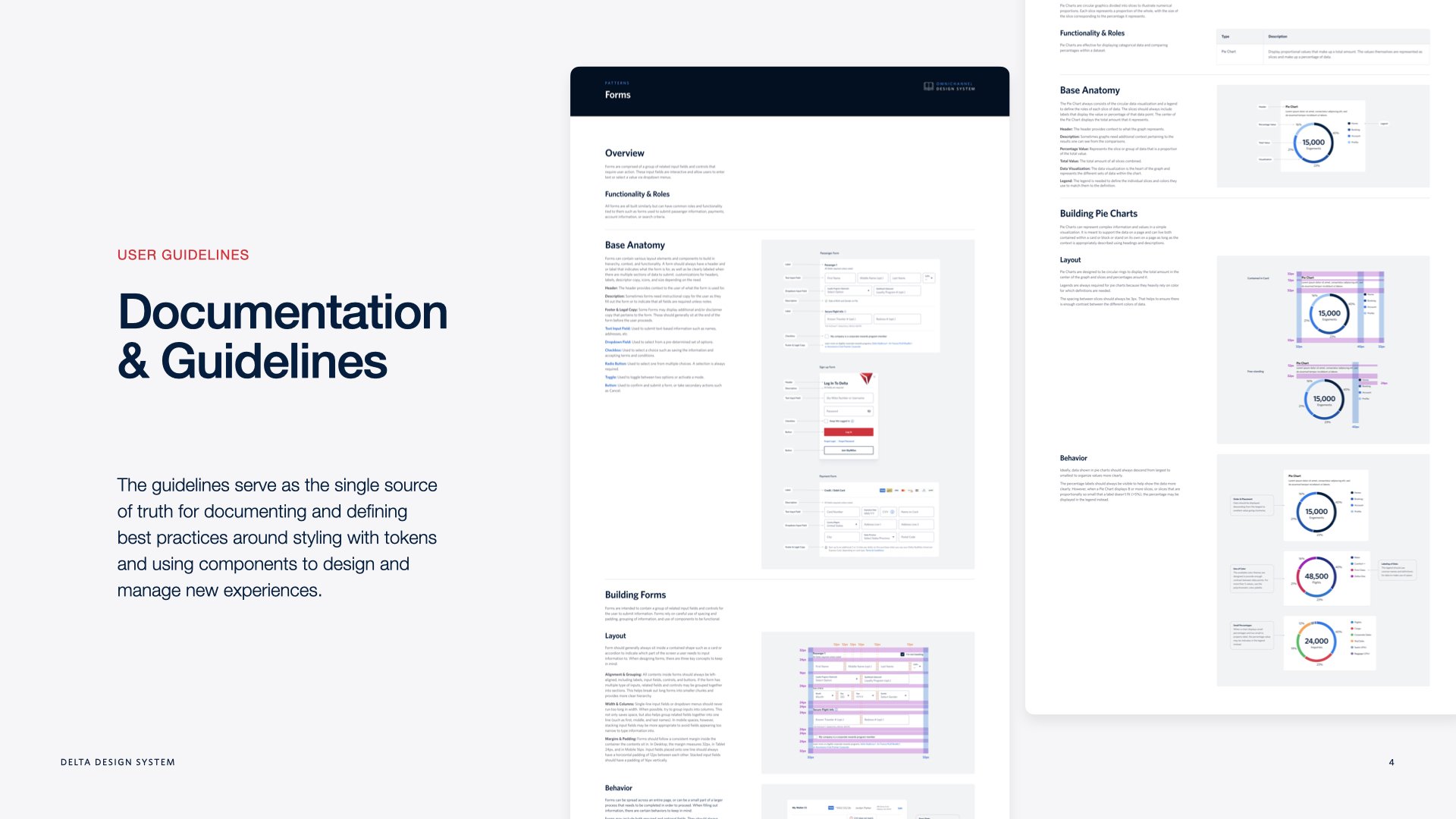
Establish guidelines to serve as an internal and partner tool for understanding the system
Collaborate with a User Experience Designer to edit user guidelines so that they are concise and detailed for designers and developers
Create the template for user guidelines to include an overview of the guidelines topics, dos & don'ts, and visualizations of each component in use
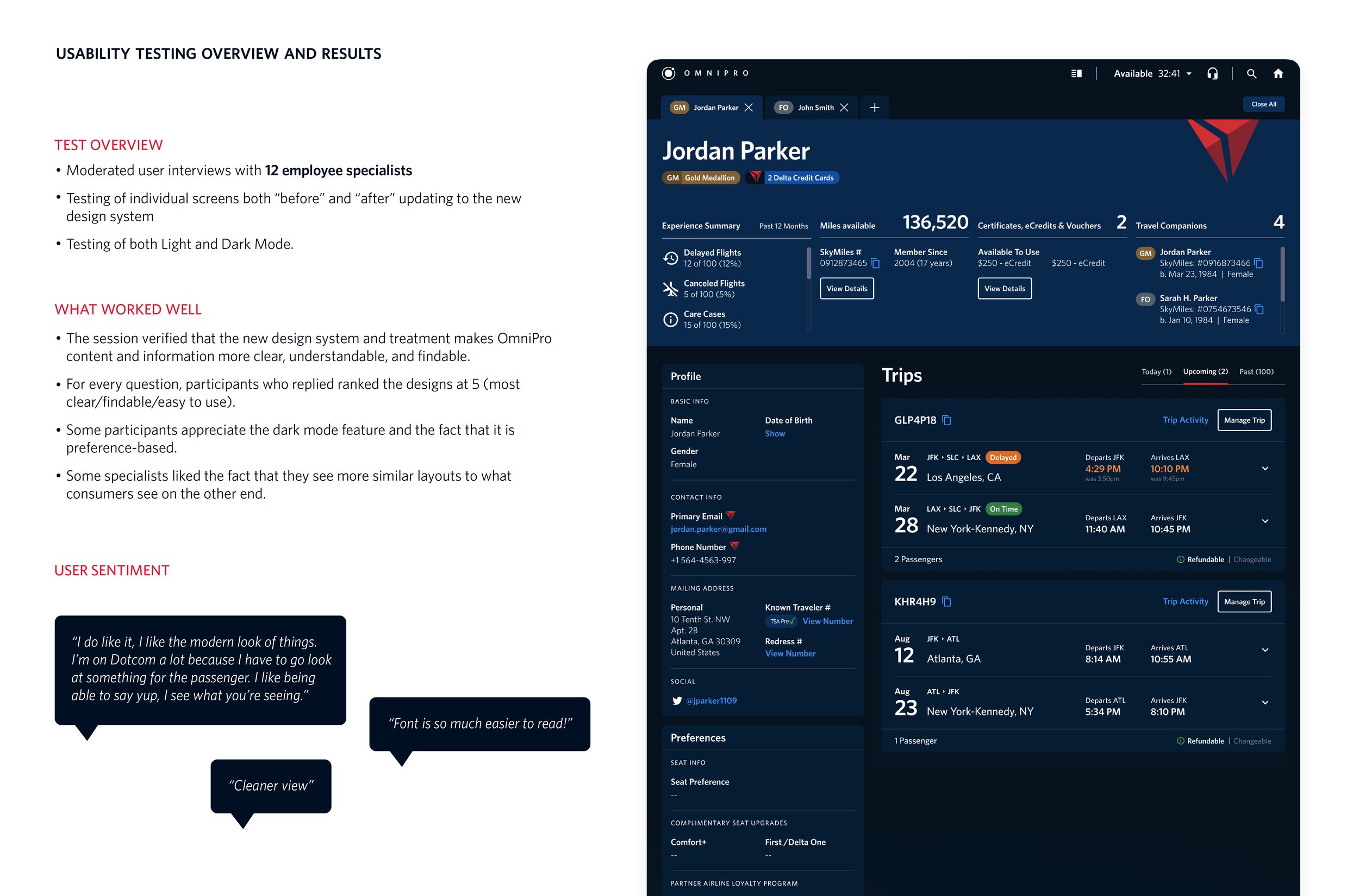
Phase 5: Usability Testing and Design System Iteration
Create prototypes for various user testing sessions with different user groups to evaluate the customer and employee experience
Strategically identify opportunity areas for component and interaction behavioral improvement. Holistically identify how changes made to one piece of the Delta ecosystem of components could affect other areas of the employee and customer experience
Craft high-level yet detailed usability finding research presentations so stakeholders can understand user feedback. Therefore allowing our team to collaborate and strategize with Delta leadership on how to apply component-level improvements




This project focused on consolidating Delta's design system across 13 digital platforms, including mobile, tablet, kiosk, and web. A significant challenge was unifying diverse teams to adopt a single source for design resources and guidelines, as each team previously operated independently with their own design systems. The new design system streamlined the design and development process, fostering collaboration and consistency across the enterprise.
I managed and updated the tools, components, and documentation, making them easily accessible for increased efficiency through component reuse. I also ensured that accessibility standards were met, making all digital products and services usable across various audiences, languages, and channels. This work empowers Delta to implement cohesive solutions rapidly and at scale, enhancing both customer and employee experiences.